macOS自定义鼠标像素画光标教程是什么
2023-04-25
更新时间:2023-04-25 21:47:01 作者:知道百科
macOS自定义鼠标像素画光标教程
摘要:会画像素画又有新用途啦,可以diy鼠标光标
关键词:macOS,MacBook,苹果电脑,自定义,diy,光标
欢迎关注“教你画像素画”
编辑 / 三二
由于小编主要使用mac电脑,所以先出mac的自定义鼠标光标教程。用windows电脑的小伙伴再等等,等小编研究明白了再教大家。
本教程主要来自:夢-紫云の路在b站发的教程《如何在MAC上面修改鼠标光标和动态指针》。
静态光标
提前准备好像素画,尺寸是32x32像素。
静态的话就是一张图,没啥可说的。
动态光标
先在Aseprite里面编辑好动画,小鲨鱼动画一共8帧。为防止被盗用,我加了黑色背景。
shack
然后选择文件-导出sprite表(快捷键Cmd+E)。

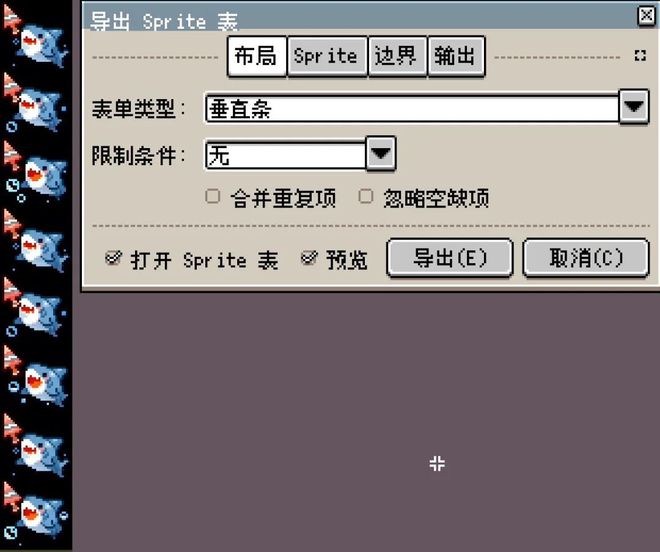
导出sprite表
然后布局选择垂直条,其他默认即可。Aseprite会自动把动画设置为垂直序列帧图片。点击导出,就获得了可以设置macOS鼠标光标的图片。

布局选择垂直条 mousecape软件
现在需要下载mousecape这个软件。
解压缩以后是一个app,双击打开。
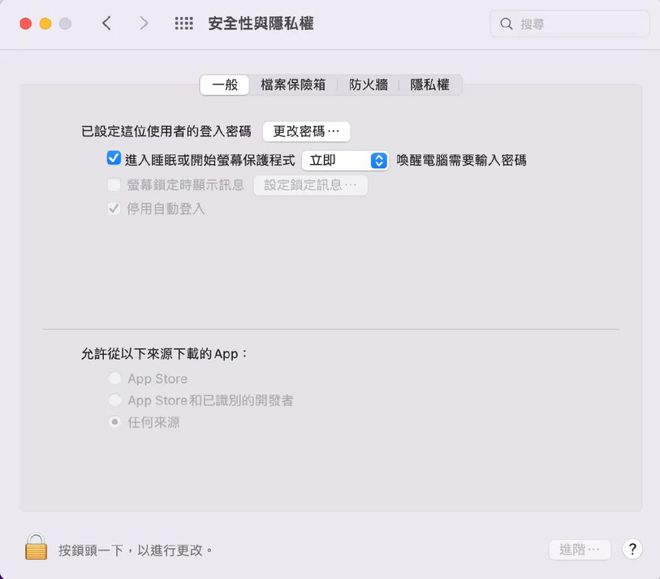
(如果打不开,需要在【系统偏好】设定里面选择【安全性与隐私权】。然后选【一般】,允许从以下来源下载的App,选【任何来源】)

系统偏好-安全性与隐私权 导出和导入Cape
昨晚完成了macOS版的小鲨鱼光标主题。需要的朋友可以点击文章末尾阅读原文获取。
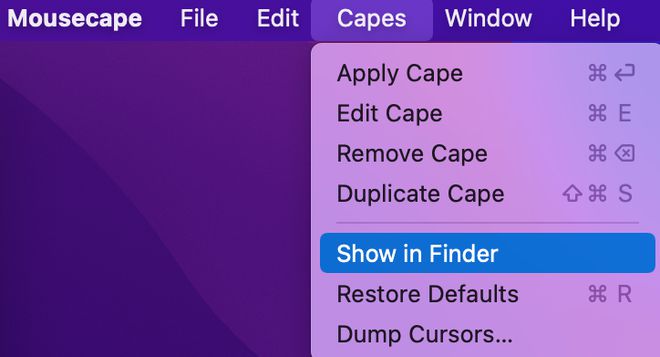
导出
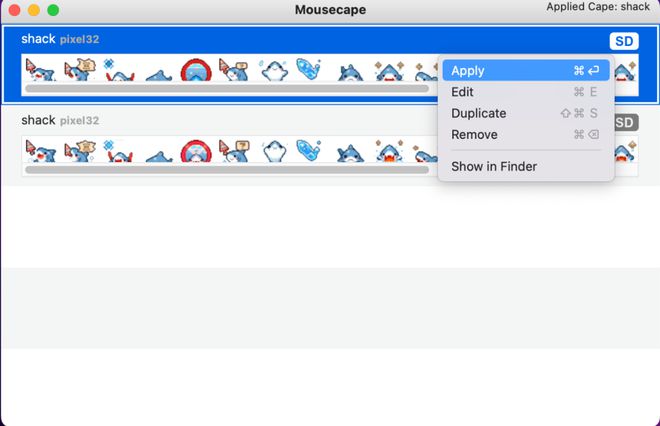
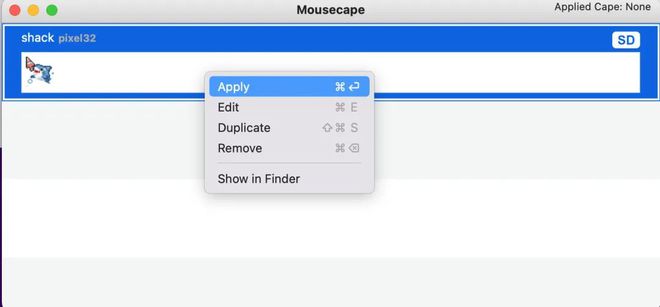
右键点击做好的Cape,选择 Show in Finder,就可以找到Cape主题文件啦。

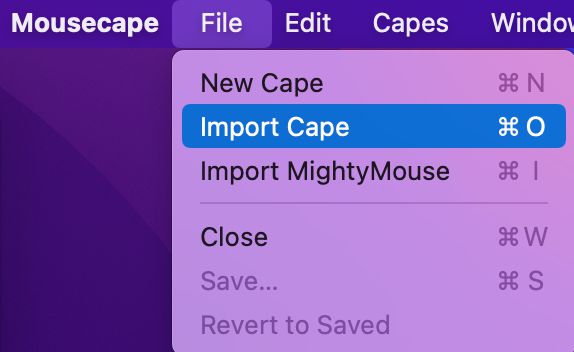
导入
点击File-Import Cape,选择自己或别人做好的光标主题

右键点击Apply,就可以用啦~

Diy具体步骤
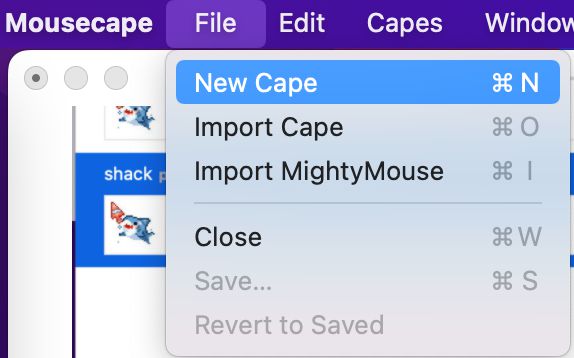
选择File-New Cape,新建方案。

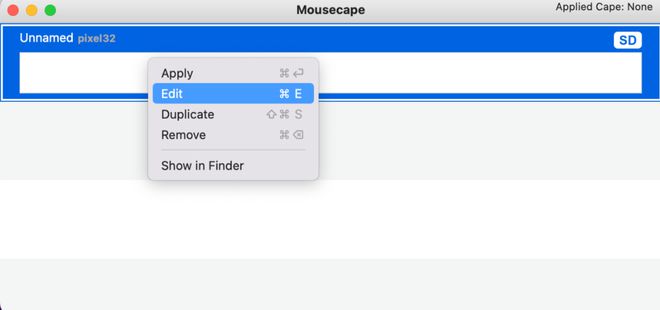
在Mousecape主窗口会显示一个Unnamed cape,右键点击它,然后选择Edit。

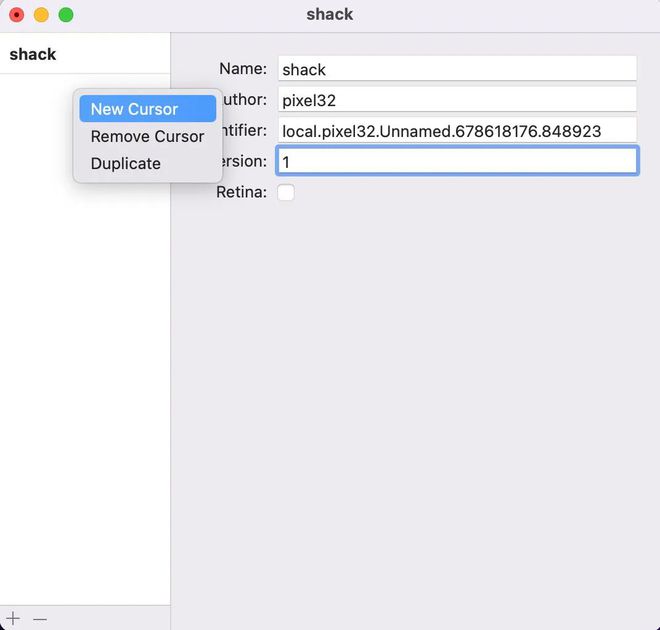
名字可以随便改,我在这里改成了shack(拼错了,哈哈鲨鱼应该是shark),然后右键点击选 New Cursor。

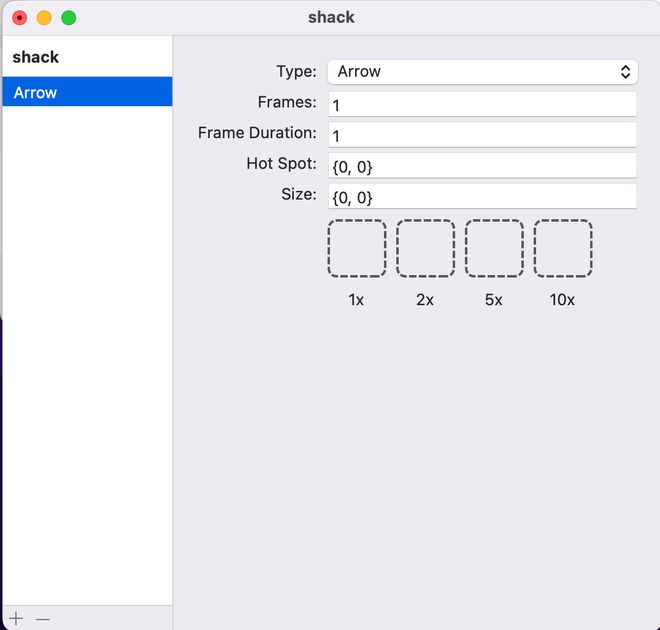
New Cursor
Type选择Arrow,Arrow就是我们最常用的那个鼠标箭头光标。

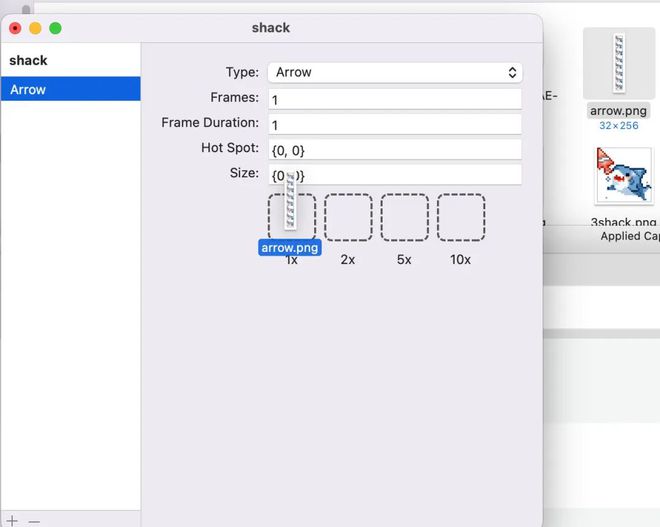
现在将准备好的像素画图片拖入到1x方框内。
静态图的话,拖入以后保存就可以。
动态序列帧图,还需要额外设置一下。

将准备好的像素画图片拖入到1x方框内
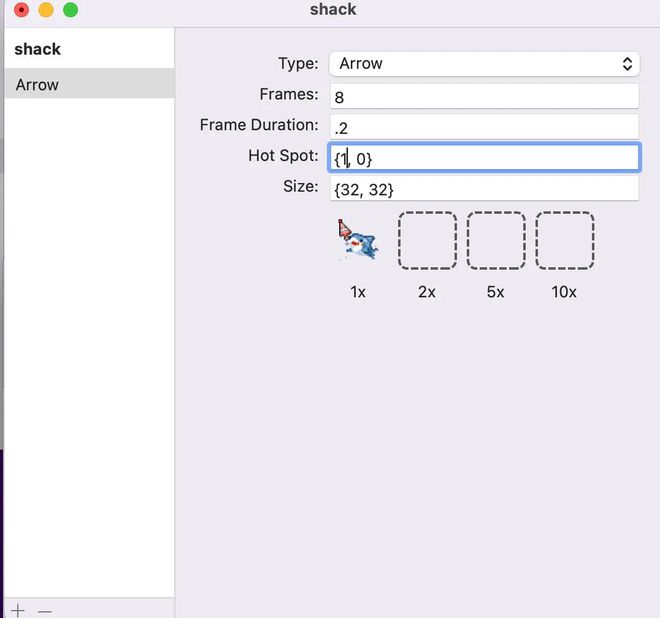
需要设置的参数如下:
1、Frams:因为小鲨鱼动画一共是8帧,所以这里填8
2、Frame Duration:这是动画的帧速,默认可以填.2(200毫秒)
3、Hot Spot:这个默认是0,0,也就是鼠标那个尖尖的坐标,在下面小鲨鱼图上会有一个红点,只要红点在小鲨鱼光标的尖尖上就可以。我设置为1,0
4、Size:这个是小鲨鱼光标的尺寸,默认32,32。动态图8帧,导入的时候会变成32,256,所以要改成32,32。

动态图设置
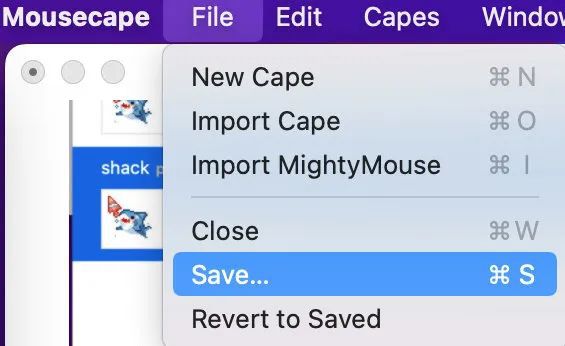
现在已经设置好了,选择File-Save保存。

保存
最后一步了,右键点击小鲨鱼,选择Apply,你就可以看到新的光标生效啦~生效以后把mousecape关闭即可。

Apply启用
关注教你画像素画,一起研究像素画
关注教你画像素画,一起研究像素画
欢迎把文章分享到朋友圈。
diy具体步骤